
MOBILE APP

Members
Rachel Su / Ziyad Bulbulia / Daniel Lionti / Elizabeth Silva / Vraj Sureshbhai Dudhatra
OVERVIEW
My Roles
UXUI & Visual Design Lead
Type
Mobile App
Collaborator
Chris Greenfield is a technology entrepreneur with over two decades of industry expertise. Chris is also the founder of TipTap, an innovative digital fundraising and payment platform tailored for charitable organizations and non-profits. Chris assigned our team to develop an app for his latest venture, ThePark.
About
ThePark.
ThePark. is a private park nestled close to Mount Nemo Scout Camp in Burlington, Ontario.
ThePark. is an ideal destination for individuals seeking to connect with nature, themselves, and fellow visitors.
Design
Challenge
Our challenge involved developing a digital product to enhance the member experience at ThePark.
While ThePark. caters to individuals with diverse interests, we chose to focus our project on outdoor enthusiasts, considering its current developmental stage.
Potential updates to the app could incorporate features to appeal to other audiences in the future.

How might we integrate a digital product into a physical park space?
User Needs
Maximize the experience during visits to ThePark.
Enhances the ability to plan and manage activities
Discover new trails and events
Receive real-time alerts about potential hazards or updates
Connect with fellow outdoor enthusiasts
Statement #1
As a user seeking navigation assistance, I require dynamic mapping solutions that adapt to real-time changes, as static physical maps often hinder my ability to accurately follow directions, ensuring a smoother and more reliable navigation experience.
Statement #2
As a user exploring new environments, I require access to real-time information on weather conditions, available activities, and lesser-known details such as wildlife populations, to make informed decisions and enhance my overall experience.
Statement #3
As a park visitor concerned about safety, I need a feature within the app to report hazards or injuries, ensuring prompt notification to park authorities and fostering a safer environment for all visitors.
FINAL APP DESIGN
The Home Page
When you open ThePark. application and sign in, you'll see the homepage. At the top, there's the updates section for important information about ThePark. Below that, the events feed displays news about current events. The tabs section helps you navigate the app easily. At the bottom, the navigation bar allows access to the homepage, map feature, scan feature, and account information.

Updates
Event Feeds
Tab Sections
Nav Bar
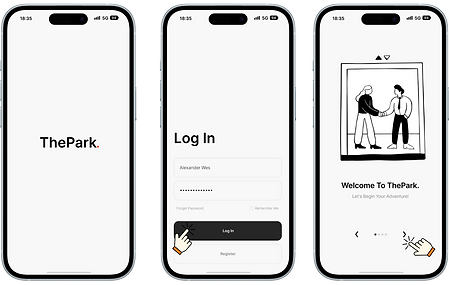
Regestering
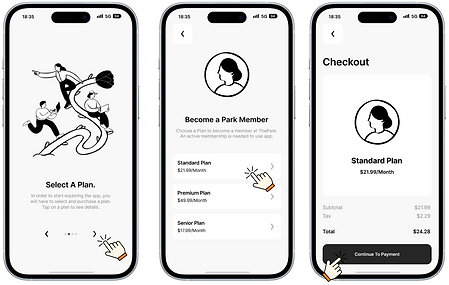
Imagine arriving at ThePark. As a new visitor, you receive a notification on your phone prompting you to download ThePark. app and register as a member. After registering, you select the standard membership plan and proceed to the payment section. Once the payment is finalized, you're redirected to the homepage.


Checking-In
On the homepage, you tap the "Check-In" button at the top. The app then guides you through the check-in process for ThePark. After checking in, the app returns you to the homepage. This feature helps park staff monitor your visit and ensure your safety.
“Checking in seemed to be quite simple. It was right there at the top. So I now know that I'm checked in 'cause it's a green check mark.”

- Statement from user testing participant
Finding A Trail
After checking in, you decide to go on a hike. You tap the "Trails" button on the homepage, which shows you a list of the park's trails. Each trail is accompanied by a simplified overhead map showing its route and length. You choose Trail 5 and tap on it. This action takes you to the information page for Trail 5, where you can view its position and find details about the trail.

Navigation
Once you've chosen Trail 5, you need directions to reach it. You select the "Start Navigation" button, and the map provides you with precise directions from your current location. Following these directions, you arrive at the starting point of Trail 5.
“Everything was great, I was able to locate it [the trail] as I would any other app."

- Statement from user testing participant
Scan
As you begin your walk, you notice a sign along the trail. Pausing to examine it, you spot a QR code in the corner. Remembering the "Scan" button in ThePark. app's navigation bar, you open it and select "Scan." After scanning the QR code, a pop-up prompts you to navigate to the Trail 5 information page.

Community
After taking some photos, you wonder if there's a feature in the app to share them. You navigate to the app and go to the "Community" tab. In the "Community" page, you find photos shared by other visitors and click the camera icon in the top right corner. After uploading a photo, writing a title and caption, you click "Share". Your post is then published on the "Community" page.

Emergency
As you walk, you spot a coyote crossing the trail. Realizing the need to inform someone, you check the app for a feature. Opening the app, you see the emergency tab on the homepage. Within this tab, you can choose to call for assistance or report an injury or hazard. Opting to "Report Hazard," you select "Dangerous Wildlife" from the pre-filled options.
After adding a brief description and confirming your location, you tap "Send". The app then asks you to confirm your decision to send the report. After selecting "Yes", you're directed to the confirmation page.
“The emergency button page was easy to find. I had seen it when I went to the homepage originally.”
- Statement from user testing participant


Checking-Out
After finishing the trail, it's important to check out so the park staff knows you've left. You tap the "Check Out" button at the top, and the app guides you through the process. Once you've checked out successfully, the app returns you to the homepage.

Figma Prototype
ITERATIONS
Home Page
The homepage underwent several revisions. Initially, it featured an alerts banner, photo carousel, search and notifications buttons, and a "Discover" section. Subsequent iterations removed the alerts banner, replaced the notifications bell with an envelope icon for park updates, revamped the photo carousel for events, incorporated Check In/Out and Emergency features, and revised the "Discover" section to use photos instead of icons for clarity.

Check-In/Out
Initially, the Check-In/Out feature was in the account section, not on the homepage. After feedback from Jamie and Chris, it was moved to the homepage. Following user testing feedback, the format and wording of the buttons were modified due to participant confusion.

Map
User recognized the importance of providing additional information about trails in ThePark. app and introduced a feature for it. However, they found through user testing that users were not aware they could click on the trail overlay. To address this, they introduced a "More Information" button, later evolving it into a more prominent "Learn More" button.

Emergency
Initially, the emergency feature was in the account section but it was moved to the homepage based on feedback. Users had to type a description of the issue, but pre-filled options were implemented due to user feedback. A call assistance feature was added based on user testing feedback.


“I remember going through Algonquin Park and there was a bunch of us and it was... it started to get dark. I think that this app would've helped us. We all had cell phones at the time, but it was like following the red dot or placements on the trees. And I mean eventually, we all made it safely back to our cars. However, I feel like something like this app- I would've felt a bit safer because I was like... I don't think everyone knows where we are at. So I think that's great. I love the feature, especially that has the emergency hazard/function. So way to go with the creation of this app.”